이 가이드에서는 Aloha SDK를 이용하기 위한 사전 세팅 방법을 자세히 설명합니다.
0) 사전 확인
1.
SDK 적용 후 빌드 시 다음과 같은 에러들이 생길 수 있으므로, 미리 확인 및 조치하는 것을 추천드립니다.
2.
Unity 2020 이상이거나 Gradle 버전이 3.5.0 이상인 경우 Interstitial 크래시 발생 방지 조치
•
Project Settings 에서 Custom Gradle Properties Template 를 활성화한 후, 표시된 파일을 열어서 아래 사항 있는지 확인합니다. (없으면 추가합니다.)
◦
android.useAndroidX=true
◦
android.enableDexingArtifactTransform=false
3.
Aloha SDK에서 사용하는 외부 SDK가 이미 설치된 경우
•
Aloha SDK에서는 외부 SDK로 AdjustSDK, MaxSdk, AudienceNetwork, FacebookSDK, FirebaseSDK를 사용합니다.
•
Aloha SDK와의 충돌 방지를 위해서, AdjustSDK, MaxSdk, AudienceNetwork, FacebookSDK의 경우 기존에 설치해두신 게 있다면 삭제 후 Aloha SDK에 포함된 버전을 사용하시기를 추천드립니다.
•
Aloha SDK에서는 Firebase SDK의 Analytics, RemoteConfig 모듈을 사용합니다. Firebase SDK는 각 모듈의 버전이 모두 일치해야 정상 작동하기 때문에, 사용하시던 Firebase SDK가 있다면 아래의 방법 중 하나를 골라 조치해야 합니다.
◦
Aloha SDK 패키지의 Firebase SDK를 임포트하지 않고 기존 Firebase 사용
▪
AlohaSDK unitypackage파일 임포트시 Editor Default Resources, Firebase, Plugins를 체크 해제
▪
Firebase Analytics, RemoteConfig 모듈이 설치되어있지 않을 경우, 사용 중인 Firebase SDK 버전과 같은 버전의 Analytics, RemoteConfig 모듈 임포트
◦
기존의 Firebase SDK를 삭제 후 Aloha SDK 패키지의 Firebase SDK 사용
▪
에셋 폴더에서 Editor Default Resources, Firebase, Plugins/Android/FirebaseApp, Plugins/iOS/Firebase 삭제
▪
AlohaSDK unitypackage 전체 임포트
▪
사용하던 Firebase SDK 모듈들을 Aloha SDK 버전 (11.8.1)에 맞게 임포트
•
Firebase SDK 버전에 따라 Aloha SDK가 작동하지 않을 가능성이 있으므로, 가능하면 Aloha SDK 패키지의 Firebase SDK 버전에 맞춰 사용하시기를 추천드립니다.
1) AlohaSDK Unity package 설치
•
AlohaFactory에서 전달 드린 AlohaSDK unitypackage 파일을 import 합니다.
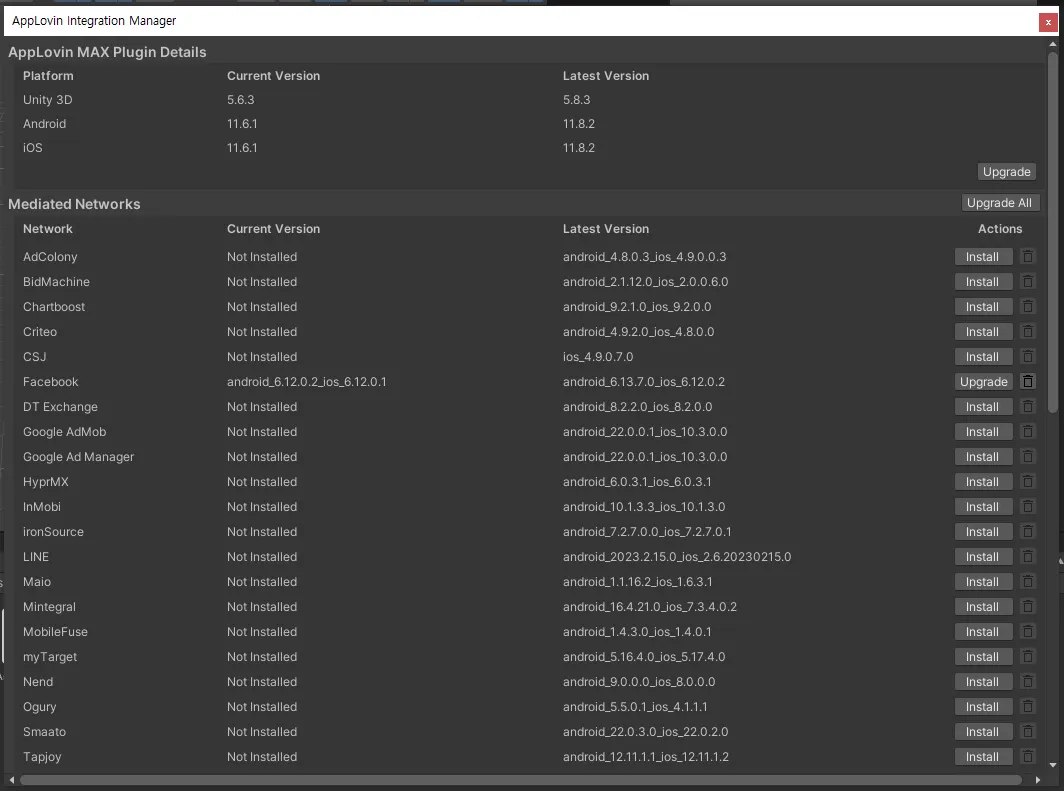
2) Applovin에서 mediation으로 사용하고자 하는 네트워크의 install
•
Aloha SDK가 제대로 설치되었다면, Unity 메뉴에 Applovin이 보입니다.
•
Applovin > Integration Manager 를 클릭하여 사용할 mediation 네트워크의 Plugin을 Install 합니다.
◦
사용할 mediation 네트워크는 Alohafactory에서 공유해 드립니다.
◦
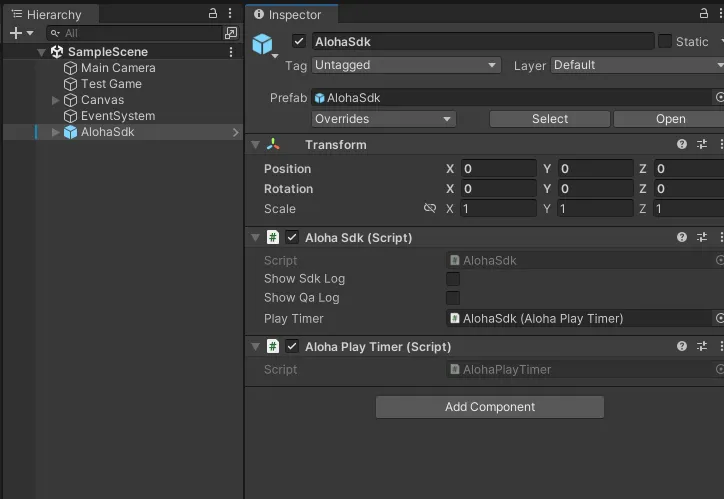
3) AlohaSdk 프리팹을 첫 Scene 에 추가
•
실행 시 DontDestroyOnLoad가 설정되는 Singleton 객체로, 첫 Scene에만 추가하면 됩니다.
•
Aloha Sdk 상에서 특별한 설정이 필요하지는 않습니다.
◦
로그 관련 체크박스가 있으나 일반적인 경우 사용하지 않습니다.
4) Firebase 설정 파일 추가
•
Firebase 설정 파일을 모두 Assets 폴더에 넣어주세요.
(주의) 파일명이 변경되면 안됩니다.
•
Android 용 설정 파일: google-services.json
•
iOS 용 설정 파일 : GoogleService-Info.plist
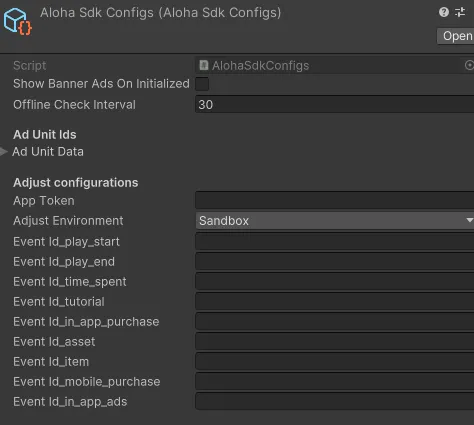
5) AlohaSdkConfigs 설정
•
Assets/AlohaSdk/Resources 폴더에 있는 AlohaSdkConfigs를 설정합니다.
◦
상단 메뉴에서 Aloha/Select Sdk Configs를 눌러 접근할 수 있습니다.
◦
Alohafactory에서 공유 받은 Adjust 앱 토큰을 App Token에 입력합니다.
◦
Alohafactory에서 공유 받은 Adjust 이벤트 ID를 입력합니다. (Event Id_play_start 등등)
◦
기타 설정
▪
Show Banner Ads On Initialized
•
SDK가 처음 초기화되었을 때 바로 배너 광고를 보여줄지 설정합니다.
▪
Offline Check Interval
•
오프라인 여부를 체크하고 AlohaSdk.Context.IsOffline 상태를 업데이트하는 주기입니다. (단위: 초)
▪
Adjust Environment
•
테스트용 빌드의 경우 Sandbox로, 출시용 빌드의 경우 Production으로 설정합니다
◦
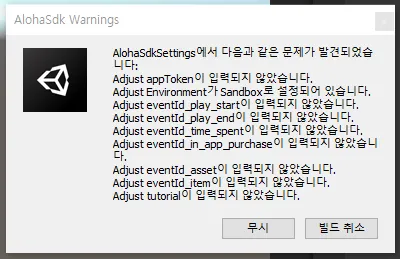
AlohaSdkConfig의 값들이 적절하게 입력되지 않았을 경우 다음과 같은 경고창이 뜹니다.
▪
해당 사항들이 현재 문제가 없다면 무시를 선택하시고 빌드를 계속하시면 되고, 아니라면 빌드 취소를 누르신 뒤 세팅을 다시 해주시기 바랍니다.
6) Facebook 설정
•
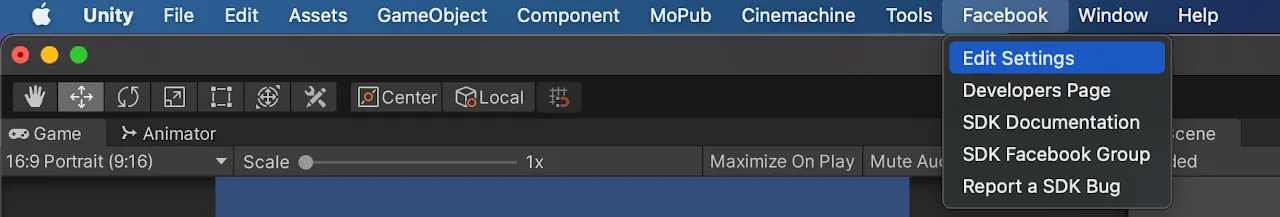
Aloha SDK가 잘 설치되었다면, 메뉴에 Facebook 이 보입니다.
•
Facebook 메뉴 > Edit Settings를 클릭합니다.
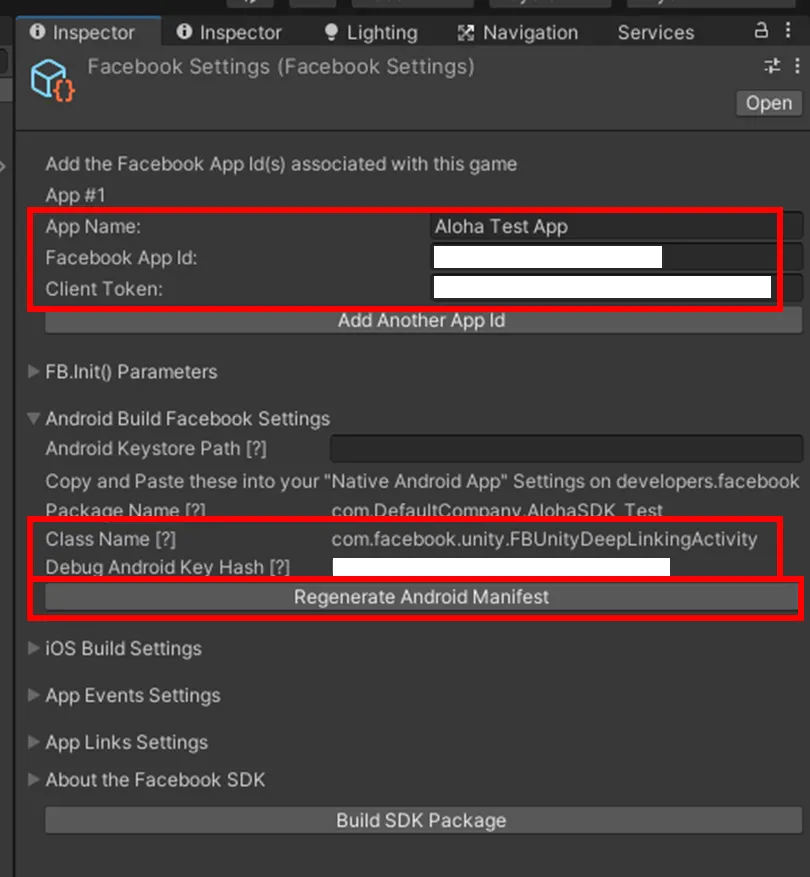
•
Alohafactory에서 전달 받으신 Facebook App ID와 Client Token을 입력합니다. (AppName은 자유롭게 입력하셔도 됩니다.)
•
위의 값들을 입력한 후 Regenerate AndroidManifest를 클릭해주세요.
•
하단의 Class Name, Debug Android Key Hash 를 복사하여 Alohafactory에 알려주세요.
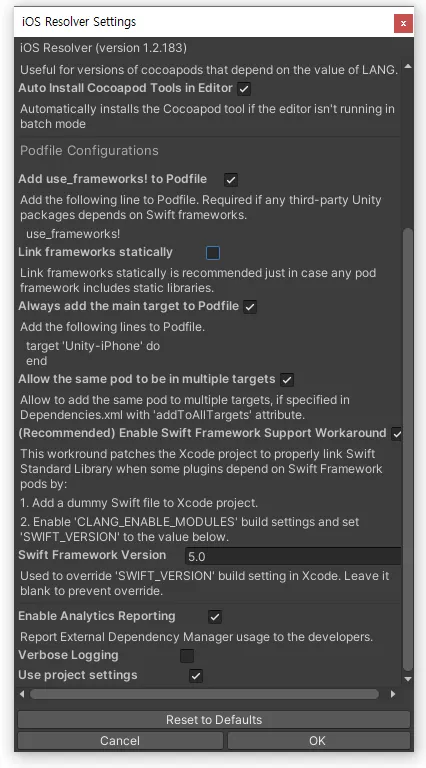
7) (iOS) iOS Resolver Settings 수정
•
AlohaSDK에 포함된 Adjust SDK와 Facebook SDK를 사용하기 위해 iOS Resolver Settings를 수정해야 합니다.
•
Assets > External Dependency Manager > iOS Resolver > Settings에서 [Link frameworks statically]를 체크 해제해주세요.
8) Unity Editor 상의 세팅 완료
•
Unity Editor 상에서의 세팅이 완료되었습니다.